Una delle domande che mi sento rivolgere più spesso, sia dai miei studenti in università, sia dai professionisti che incontro durante i corsi di formazione è: quale libro o risorsa mi suggerisci?
In questo post provo a elencare dieci libri – e dieci soltanto! – che possono essere utili per esplorare o per approfindere il mondo del design delle interfacce (UI) o web design come ancora spesso viene chiamato 😉
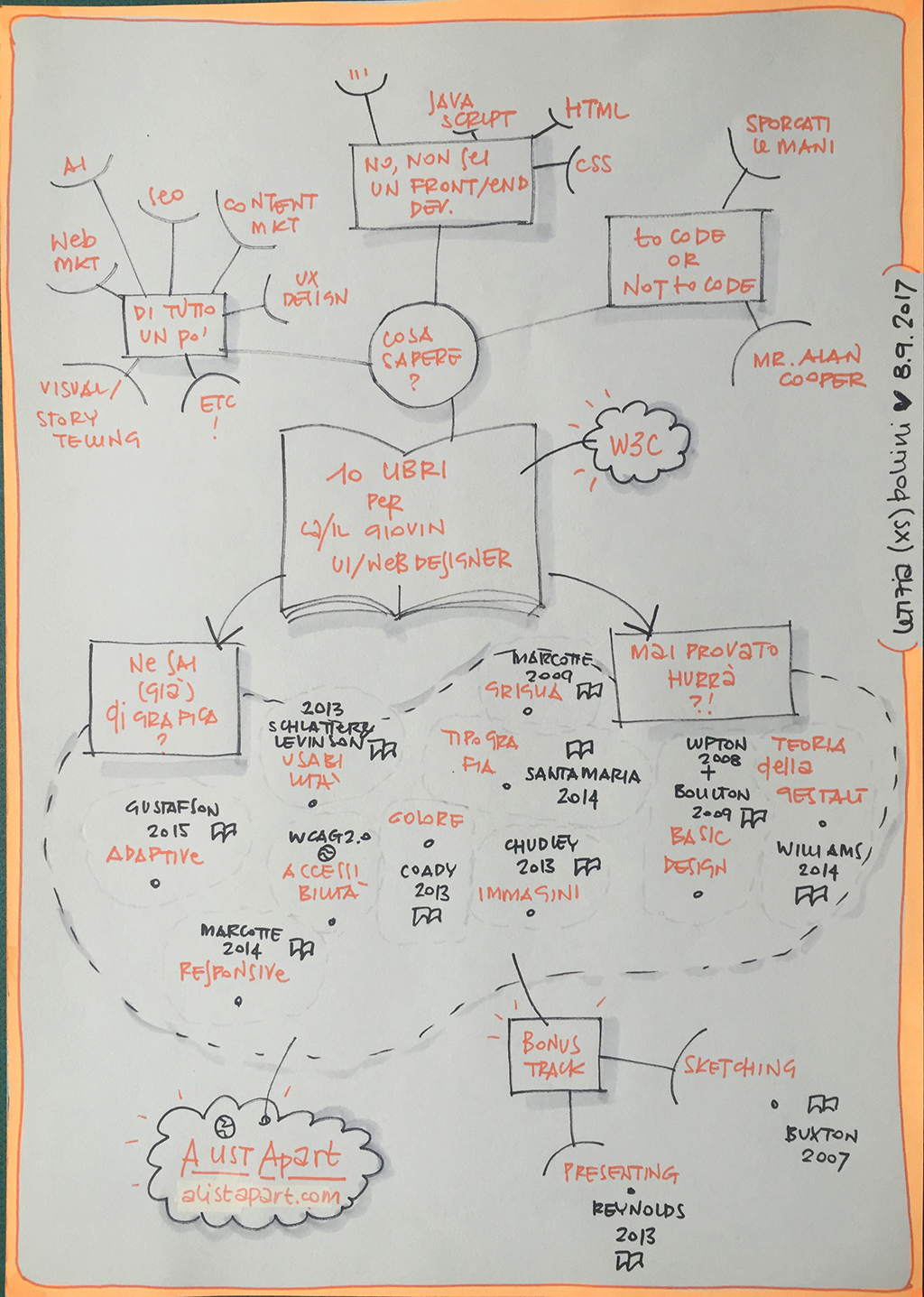
Se non hai tempo di leggere l’articolo, guarda o scarica la mappa delle competenze e dei libri sul design delle interfacce e il web design!

SE SEI UN* UX DESIGNER, UN* CONTENT O WEB MARKETING COSO O UN* INFORMATICO/A
E devi approcciare al mondo della grafica e del suo linguaggio, inizierei con:
- Composizione spaziale e Teoria della Gestalt
Williams, R. (2014). The Non-Designer’s Design Book 4th Ed. San Francisco: Peachpit Press. Ci sono ovviamente ottime risorse, culturalmente molto più raffinate sul tema, ma questo libro ha il vantaggio di essere molto concreto e di esemplificare, con casi molto semplici, i principi enunciati. - Basic Design
Boulton, M. (2009). A practical guide to Designing for the web. Design your website using the principles of graphic design. Five Simple Step - Griglia
Marcotte, E. (2011). Responsive Web Design 2nd Ed. A book apart - Tipografia
Santamaria, J. (2014). On web typography. A book apart - Colore
Coady, (2013). Color accessibility. Five Simple Step - Immagini
Chudley, J. J. (2013). Usability of web photos. Five Simple Step 1
SE SEI UN* GRAFICO/A O UN* CREATIVO/A
E vuoi iniziare a esplorare il mondo del digitale (era ora! 😉 ) probabilmente hai già le competenze di base sul linguaggio della comunicazione visiva, del colore, della tipografia etc. Allora ti suggerisco, per declinare queste competenze nel mondo della tecnologia informatica:
- Accessibilità
Kalbag, L. (2017). Accessibility for everyone. A book apart, oppure, anche se un po’ più ostiche le Web Content Accessibility Fuidelines (WCGA) 2.0.
Una risorsa alternativa e in italiano, un po’ datata, ma buona per avere un inquadramento generale del problema: Boscarol, M. (2003). Ecologia dei siti Web. Come e perché usabilità, accessibilità e fogli di stile stanno cambiando il modo di realizzare i siti internet. Hops Libri: Milano - Usabilità
Schlatter, T. & Levinson, D. (2013). Visual Usability: Principles and Practices for Designing Digital Applications. Morgan Kaufmann, libro che parzialmente copre e approfondisce, in un’ottica digitale, temi di basic design. - Responsive(web) deisgn
Marcotte, E. (2015). Responsive design: Patterns & Principles. A book apart - Adaptive design
Gustafson, (2015). Adaptive Web Design. Crafting Rich Experiences with Progressive Enhancement, 2nd Ed. New Riders
BONUS TRACK
In questo settore ti troverai a condividere idee con il tuo gruppo di lavoro per presentarle, poi, ai clienti. Alcune soft skill, come la capacità di usare il disegno per mostrare e lavorare insieme sui concept o delle slide convincenti possono fare la differenza:
- Buxton, B. (2007). Sketching User Experiences: Getting the Design Right and the Right Design (Interactive Technologies). Morgan Kaufmann;
- Reynolds, G. (2013). Presentation Zen Design: Simple Design Principles and Techniques to Enhance Your Presentations, 2nd Edition. New Riders
Questa è la mia lista e la tua? Quali risorse ti hanno aiutato di più? Quali libri ti sono piaciuti? Hai alternative in italiano? Condividile nei commenti o sui social media! 🙂
- Five Simple Step ha purtroppo cessato la sua attività, ma le parte delle pubblicazioni hanno trovato una nuova casa digitale presso il sito di Andy Croll ↩